HTML 'input' Tag/Element
What Is an "input" Tag/Element?
✍: FYIcenter.com
![]() An "input" element is an inline element that can used inside a "form"
element to define an input field. Here are basic rules about an "input" elements:
An "input" element is an inline element that can used inside a "form"
element to define an input field. Here are basic rules about an "input" elements:
- An "input" element is an inline element. It can not be used directly inside a "form" element. It can only be used inside a block sub-element of a "form" element.
- An "input" element is an empty content element.
- An "input" element defines an input field which may or may not be visible in a browser.
- An "input" element has an attribute called "type" that allows you to define the type of input field, like a text input, a checkbox, or a radio button.
Here is a tutorial example of a form with 3 input fields:
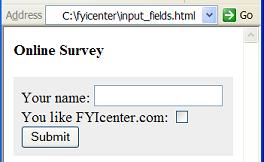
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Input Fields</title> </head> <body> <h4>Online Survey</h4> <form action="/survey.php"> <p style="background-color: #eeeeee; padding: 8px;"> Your name: <input/><br/> You like FYIcenter.com: <input type="checkbox"/><br/> <input type="submit" value="Submit"/> </p> </form> </body> </html>
If you save the above document as input_fields.html, and view it with Internet Explorer, you will see a form with an input text box, a checkbox, and a button as shown below:

⇒ Different Types of HTML 'input' Elements
2017-04-19, 1261🔥, 0💬