HTML Table 'caption' Tag/Element
What Is a "caption" Tag/Element?
✍: FYIcenter.com
![]() A "caption" element is an inline element that you can use to define the caption text
of a table. Browsers will display caption above the table and aligned to the center.
Here are basic rules about "caption" elements:
A "caption" element is an inline element that you can use to define the caption text
of a table. Browsers will display caption above the table and aligned to the center.
Here are basic rules about "caption" elements:
- "caption" elements are inline elements.
- A "caption" element can only be used as a sub-element of a "table" element.
- One "table" element can only zero or one "caption" sub-element.
- The "table" element must be specified before any "tr" elements.
- The content of the "caption" element will always be displayed above the table and aligned to the center by most browsers.
- Caption's background is not part of the table's background.
Below is a tutorial example of adding a caption to a table:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Table Caption</title> </head> <body> <table border="1" width="300" style="background-color: #eeeeee"> <caption>Online Order</caption> <tr><th>Description</th><th>Qty</th><th>Price</th></tr> <tr><td>Email Account</td><td>10</td><td>$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr> <tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr> </table> </body> </html>
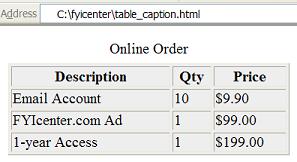
If you save the above document as table_caption.html, and view it with Internet Explorer, you will see a caption displayed above the table. Notice that the table background did not cover the caption area as shown below:

⇒ 'colspan' - Merging Cells HTML Table Rows
2017-04-22, ∼1905🔥, 0💬