'align' - Horizontal Alignment HTML Tables
How To Control Horizontal Alignment in Table Cells?
✍: FYIcenter.com
![]() By default, text in all table cells are aligned to the left horizontally.
If you want to control horizontal alignment yourself, you need to use
the "align" attribute in a "tr" element or a "td" element:
By default, text in all table cells are aligned to the left horizontally.
If you want to control horizontal alignment yourself, you need to use
the "align" attribute in a "tr" element or a "td" element:
- <tr align="left|center|right"> - Set horizontal alignment to the left, center, or right for all cells in the row.
- <td align="left|center|right"> - Set horizontal alignment to the left, center, or right for this cell.
Below is a tutorial example of "align" attributes:
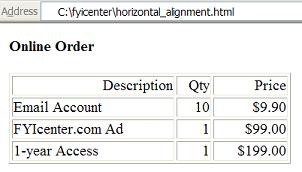
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Horizontal Alignment</title> </head> <body> <h4>Online Order</h4> <table border="1" width="300"> <tr align="right"><td>Description</td><td>Qty</td> <td>Price</td></tr> <tr><td>Email Account</td><td align="right">10</td> <td align="right">$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td align="right">1</td> <td align="right">$99.00</td></tr> <tr><td>1-year Access</td><td align="right">1</td> <td align="right">$199.00</td></tr> </table> </body> </html>
If you save the above document as horizontal_alignment.html, and view it with Internet Explorer, you will see that quantity cells and price cells are aligned the right side as shown below:

⇒ 'valign' - Vertical Alignment in HTML Table
2017-05-05, ∼3061🔥, 0💬