Missing Cells in HTML Table Row
What Happens If One Row Has Missing Columns?
✍: FYIcenter.com
![]() What happens if one row has missing columns? Most browsers will provide
empty columns to the end of the row to make up the missing columns.
For example, if your XHTML document has a table with the first row having 2 columns,
and the second row having 3 columns, viewer's browser will add an empty column
to the end of the first row.
What happens if one row has missing columns? Most browsers will provide
empty columns to the end of the row to make up the missing columns.
For example, if your XHTML document has a table with the first row having 2 columns,
and the second row having 3 columns, viewer's browser will add an empty column
to the end of the first row.
If you want to have empty columns to appear somewhere other than the end of the row, you need to code empty columns into your XHTML document. Below is a tutorial example of missing columns:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Missing Columns</title> </head> <body> <h4>Online Order</h4> <table border="1"> <tr><td>Description</td><td>Qty</td><td>Price</td></tr> <tr><td>Email Account</td><td>10</td><td>$9.90</td></tr> <tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr> <tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr> <tr><td></td><td></td><td>-$10.00</td><td>Discount</td></tr> </table> </body> </html>
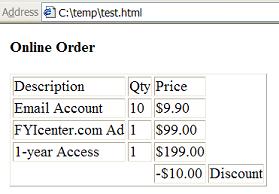
If you save the above document as missing_columns.html, and view it with Internet Explorer, you will see that an empty column is added to the end of the first 4 rows as shown below:

⇒ 'align' - Horizontal Alignment HTML Tables
2017-05-05, ∼4914🔥, 0💬