Multiple Paragraphs in an HTML List Item
Can Multiple Paragraphs Be Included in a List Item?
✍: FYIcenter.com
![]() Yes. You can include multiple paragraphs in a single list item, because "li" is
a flow type element, which can have block elements and inline elements.
The tutorial example below shows you how a list item can have two paragraphs:
Yes. You can include multiple paragraphs in a single list item, because "li" is
a flow type element, which can have block elements and inline elements.
The tutorial example below shows you how a list item can have two paragraphs:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Lists with Block Items</title> </head> <body> <h3>Tutorial Tips by FYIcenter.com:</h3> <ol> <li><p><strong>XHTML Tutorials/FAQs</strong> - 116 Entries</p> <p>Topics includes: Introduction To XHTML 1.0, Introduction To Tag and Attribute Syntax, Introduction To Element Content Syntax, Document Structure and Head Level Tags, Body Tag and Block Level Tags, Understanding In-line Elements and Tags, etc.</p> </li> <li><p><strong>PHP Tutorials/FAQs</strong> - 204 Entries</p> <p>Downloading and Installing PHP, Understanding and Managing Cookies, Understanding and Using Sessions, Processing Web Forms, Working with MySQL Database, Uploading Files to Web Servers, etc.</p> </li> </ol> </body> </html>
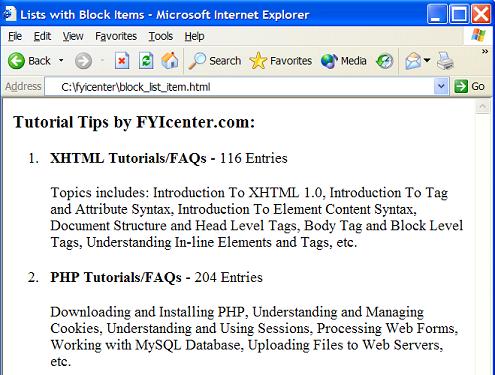
If you save the above document as block_list_item.html, and view it with Internet Explorer, you will see a list of items with multiple paragraphs as shown below:

⇒ HTML Un-ordered List 'ul' Tag/Element
2017-05-29, ∼8872🔥, 0💬