HTML Un-ordered List 'ul' Tag/Element
What Is a "ul" Tag/Element?
✍: FYIcenter.com
![]() A "ul" element is block level element that can be used to define
an un-ordered list, where items are displayed with leading bullets.
Here are basic rules about "ul" elements:
A "ul" element is block level element that can be used to define
an un-ordered list, where items are displayed with leading bullets.
Here are basic rules about "ul" elements:
- "ul" elements are block level elements.
- "ul" elements can not have text contents.
- An "ul" element must have one or more "li" elements as sub-elements.
- Each "li" element will be displayed by browsers as a paragraph with a leading bullet.
Below is a good tutorial example of "ul" elements:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Un-ordered Lists</title> </head> <body> <p>Random quotations:</p> <ul> <li>The best advice is this: Don't take advice and don't give advice.</li> <li>Attitude is a little thing that makes a big difference.</li> <li>When dealing with people, remember you are not dealing with creatures of logic, but creatures of emotion.</li> </ul> </body> </html>
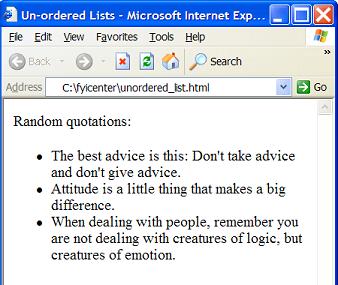
If you save the above document as unordered_list.html, and view it with Internet Explorer, you will see a list of items with leading bullets as shown below:

⇒ HTML Definition List 'dl' Tag/Element
2017-05-29, 1440🔥, 0💬