Changing Fonts a Paragraph with HTML 'span'
How To Change Text Fonts for Some Parts of a Paragraph?
✍: FYIcenter.com
![]() If you want to change text fonts or colors for some parts of a paragraph,
you can use "span" element with "style" attributes to specify font and color information
as CSS properties. Here is a tutorial example of using "span" elements to change text fonts:
If you want to change text fonts or colors for some parts of a paragraph,
you can use "span" element with "style" attributes to specify font and color information
as CSS properties. Here is a tutorial example of using "span" elements to change text fonts:
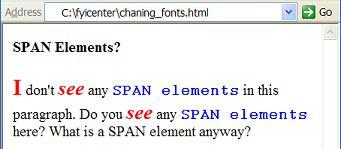
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Changing Fonts with SPAN Elements</title> </head> <body> <h4>SPAN Elements?</h4> <p><span style="font-family: 'time roman'; font-size: 18pt; font-weight: bold; color: red">I</span> don't <span style="font-size: 16pt; font-weight: bold; font-style: italic; color: red">see</span> any <span style="font-family: courier; font-size: 14pt; font-weight: bold; color: blue">SPAN elements</span> in this paragraph. Do you <span style="font-size: 16pt; font-weight: bold; font-style: italic; color: red">see</span> any <span style="font-family: courier; font-size: 14pt; font-weight: bold; color: blue">SPAN elements</span> here? What is a SPAN element anyway?</p> </body> </html>
If you save the above document as changing_fonts.html and view it with Internet Explorer, you will see that different parts of the paragraph are having different fonts and colors as shown below:

2017-03-07, ∼4150🔥, 0💬