Hyper Link Indexes within the HTML Document
How To Build Hyper Link Indexes within the Same Document?
✍: FYIcenter.com
![]() If you want build some hyper link indexes within the same document,
you need use "a" elements to define some bookmarks, then use "a" elements
to define hyper links that pointing to those bookmarks.
If you want build some hyper link indexes within the same document,
you need use "a" elements to define some bookmarks, then use "a" elements
to define hyper links that pointing to those bookmarks.
The tutorial example below shows you how to create 3 hyper links at the beginning of the document to serve as table of contents. Those hyper links are pointing to 3 bookmarks that defined later in the document.
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Bookmark Elements</title> </head> <body> <p> <a href="/#101">What is XHTML?</a><br/> <a href="/#201">Where can I download XHTML?</a><br/> <a href="/#301">How to install XHTML?</a><br/> </p> <h3>XHTML FAQ by FYIcenter.com</h3> <h4><a name="101">Question 101</a> - What is XHTML?</h4> <p>XML + HTML.</p> <h4><a name="201">Question 201</a> - Where can I download XHTML 1.0?</h4> <p>Nowhere.</p> <h4><a name="301">Question 301</a> - How to install XHTML 1.0?</h4> <p>Nobody knows.</p> </body> </html>
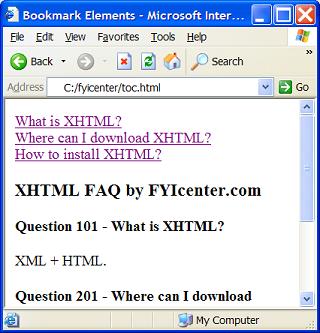
If you save the above document as toc.html, and view it with Internet Explorer, you will see three hyper links. To see how the browser moves to the bookmark when you click a hyper link, you need to resize the browser to a smaller window as shown below:

2017-07-03, 1357🔥, 0💬