Nested HTML 'div' Elements
Can "div" Elements Be Nested?
✍: FYIcenter.com
![]() Can "div" elements be nested? The answer is yes. In fact,
nested "div" elements provides you more flexibilities to specify
CSS properties at different levels. Here is a tutorial example
of nested "div" elements:
Can "div" elements be nested? The answer is yes. In fact,
nested "div" elements provides you more flexibilities to specify
CSS properties at different levels. Here is a tutorial example
of nested "div" elements:
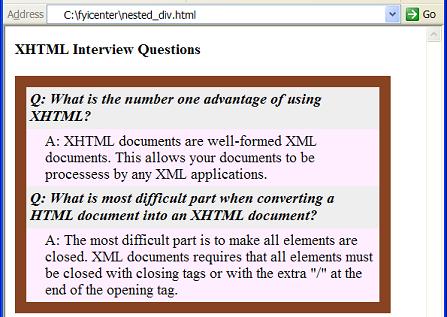
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Nested DIV Elements</title> </head> <body> <h4>XHTML Interview Questions</h4> <div style="background-color: #884422; width: 400px; padding: 12px"> <div style="background-color: #eeeeee; padding: 4px; font-style: italic; font-weight: bold"> Q: What is the number one advantage of using XHTML? </div> <div style="background-color: #ffeeff; padding: 4px 4px 4px 20px;"> A: XHTML documents are well-formed XML documents. This allows your documents to be processed by any XML applications.</div> <div style="background-color: #eeeeee; padding: 4px; font-style: italic; font-weight: bold"> Q: What is most difficult part when converting a HTML document into an XHTML document?</div> <div style="background-color: #ffeeff; padding: 4px 4px 4px 20px;"> A: The most difficult part is to make all elements are closed. XML documents requires that all elements must be closed with closing tags or with the extra "/" at the end of the opening tag.</div> </div> </body> </html>
If you save the above document as nested_div.html and view it with Internet Explorer, you will see that the outer "div" element helped to define a nice looking border as shown below:

⇒ Floating HTML 'div' Elements
⇐ Using HTML 'div' Elements with CSS Properties
2017-03-11, ∼2290🔥, 0💬