HTML Drop Down List 'select' Tag/Element
What Is a "select" Tag/Element?
✍: FYIcenter.com
![]() A "select" element is an inline element that you can use to define
a dropdown input field in a form. Here are basic rules about a "select" element:
A "select" element is an inline element that you can use to define
a dropdown input field in a form. Here are basic rules about a "select" element:
- "select" elements are inline elements.
- "select" elements can only be used as sub-elements of "form" elements.
- A "select" element can not have empty content.
- A "select" element can not have text content.
- A "select" element can have one or more "option" elements as its sub-elements.
- A "select" element will be displayed by browsers as a dropdown list with "option" sub-elements displayed as options in the list.
Here is a tutorial example of dropdown list fields:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Dropdown List</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe"/><br/>
How did you find FYIcenter:
<select name="channel">
<option>Google search</option>
<option>Yahoo search</option>
<option>Your friend</option>
</select><br/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
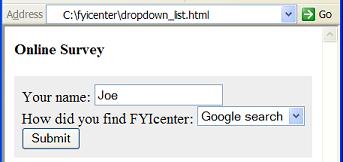
If you save the above document as dropdown_list.html, and view it with Internet Explorer, you will see a dropdown list in the form as shown below:

⇒ HTML Drop Down List 'option' Tag/Element
2017-04-01, 1306🔥, 0💬