Using HTML 'textarea' Input Fields
What Is a "textarea" Tag/Element?
✍: FYIcenter.com
![]() A "textarea" element is an inline element that you can use to define
a large input area in a form. Here are basic rules about a "textarea" element:
A "textarea" element is an inline element that you can use to define
a large input area in a form. Here are basic rules about a "textarea" element:
- "textarea" elements are inline elements.
- "textarea" elements can only be used as sub-elements of "form" elements.
- A "textarea" element requires an attribute called "rows" to define the number of rows of the input area.
- A "textarea" element requires an attribute called "cols" to define the number of columns of the input area.
- A "textarea" element can have empty content.
- A "textarea" element can have text content.
- A "textarea" element can no have any sub-elements.
- A "textarea" element will be displayed by browsers as a rectangular input area.
- Content of a "textarea" element will be displayed as default data in the input area.
Here is a tutorial example of "textarea" input fields:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Textarea Input Fields</title>
</head>
<body>
<h4>Online Survey</h4>
<form action="http://localhost/submit" method="get">
<p style="background-color: #eeeeee; padding: 8px;">
Your name: <input type="text" name="name"
value="Joe"/><br/>
Feedback: <textarea cols="16" rows="4">Nice site.
</textarea><br/>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>
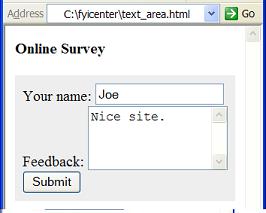
If you save the above document as text_area.html, and view it with Internet Explorer, you will see a text input area in the form as shown below:

⇒ HTML 'textarea' Element Attributes
2017-04-04, 1360🔥, 0💬