|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Fading Image Edges to Background Colors
By: FYICenter.com
(Continued from previous topic...)
How To Fade Image Edges to Background Colors?
If you have an image on your Web page, you may want to fade the image to the background color
on the edges. You can follow the tutorial below to fad the bottom edge to the background color:
- Follow the steps in the previous tutorial to add 100 pixel margins to your image.
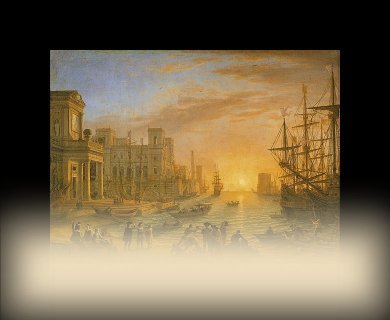
- Open the expanded image: port_with_margins.jpg. It has 780x640 pixels.
- Add a new raster layer.
- Go to menu: View > Toolbars. You will get the Toolbars dialog box.
- Select the Tool Options Window and close the dialog box.
- Select the Selection tool on the Tool Palette. You will see the Tool Option dialog box showing
you the options for the Selection tool.
- Set Selection Type: Rectangle; Feather: 75; Antialias: checked.
- Press and hold left mouse button to select the bottom edge, 780x200 pixels, of the image.
- Use Flood Fill tool with color of RGB=(240,224,192) to fill the selected area.
- Select the Selection tool again, and press right mouse button to release the selected area.
- Merge all layers, and save the image as port_with_faded_edges.jpg. It will look like this:

(Continued on next topic...)
- What Is Paint Shop Pro?
- How To Download and Install PSP Evaluation?
- How To Create an Image with Text?
- How To Blend a Color Layer to an Image?
- How To Add Margins to an Image?
- How To Fade Image Edges to Background Colors?
- How To Create a Top Left Corner Image with a Fading Color?
- How To Avoid Antialias Edges When Cutting and Pasting?
|