Getting Extra Space between Paragraphs in HTML
How To Get Extra Space between Paragraphs?
✍: FYIcenter.com
![]() By default, browsers will give a predefined white space between
two paragraphs. But if you want some extra white space between
two paragraphs, you can enter an extra paragraph with a
entity.
By default, browsers will give a predefined white space between
two paragraphs. But if you want some extra white space between
two paragraphs, you can enter an extra paragraph with a
entity.
Note that a true empty paragraph will not give any extra white space. See the following tutorial XHTML document:
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Extra Space between Paragraphs</title> </head> <body> <p>Row, row, row your boat, Gently down the stream.</p> <p></p> <p>Merrily, merrily, merrily, merrily, Life is but a dream.</p> <p> </p> <p>Frère Jacques, Frère Jacques, Dormez vous? Dormez vous? Sonnez les matines, Sonnez les matines, Din, din, don! Din, din, don!</p> </body> </html>
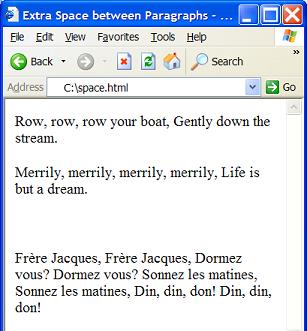
If you save the above document as space.html, and view it with Internet Explorer, you will see that the empty paragraph gives no extra white space. But the paragraph with a entity does give the extra white space you wanted as shown below:

⇐ Highlight Part of a Paragraph in HTML
2023-08-03, 1147🔥, 0💬