|
Home >> FAQs/Tutorials >> XHTML Tutorials and Tips >> Index
XHTML Tutorial - "th" - Adding Table Headers
(Continued from previous topic...)
How To Add Column Headers to a Table?
If you want to add column headers to a table, you need to use
"th" elements instead of "td" elements in the first row of the table.
"th" elements are displayed in bold and centered by default.
Below is a tutorial example of adding column headers to a table:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Column Headers</title>
</head>
<body>
<h4>Online Order</h4>
<table border="1" width="300">
<tr><th>Description</th><th>Qty</th><th>Price</th></tr>
<tr><td>Email Account</td><td>10</td><td>$9.90</td></tr>
<tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr>
<tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr>
</table>
</body>
</html>
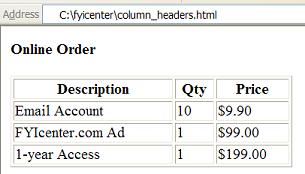
If you save the above document as column_headers.html, and view it with
Internet Explorer, you will see that the first row is displayed as column headers
as shown below:

(Continued on next topic...)
- What Is a "table" Tag/Element?
- What Is a "tr" Tag/Element?
- What Is a "td" Tag/Element?
- What Are the Attributes of a "table" Element?
- How To Create Table Borders?
- How To Turn On Some Parts of Table Outer Borders?
- How To Control White Spaces between Table Cells?
- How To Control Padding Spaces within a Table Cell?
- How To Control Table Widths?
- What Happens If One Row Has Missing Columns?
- How To Control Horizontal Alignment in Table Cells?
- How To Control Vertical Alignment?
- How To Add Column Headers to a Table?
- What Is a "caption" Tag/Element?
- How To Merge Cells in a Row?
- How To Merge Cells in a Column?
- How To Create Nested Tables?
|