|
Home >> FAQs/Tutorials >> XHTML Tutorials and Tips >> Index
XHTML Tutorial - "cellspacing" - White Spaces between Table Cells
(Continued from previous topic...)
How To Control White Spaces between Table Cells?
White spaces between cells refer to the vertical space between a upper cell and a lower cell
in a table column, and the horizontal space between a left cell and a right cell in a table row.
If inner borders are turned on, white spaces between cells appear outside cell inner borders.
By default, browsers give white spaces of 1 pixel between cells.
If you want to control white spaces between cells, you need to use
the "cellspacing" attribute, which takes an integer in pixels. Examples of "cellspacing" are:
- <table cellspacing="1"> - Sets white spaces between cells to 1 pixel.
- <table> - Sets white spaces between cells to 1 pixel.
- <table cellspacing="0"> - Turns off white spaces between cells.
- <table cellspacing="8"> - Sets white spaces between cells to 8 pixels.
Below is a tutorial example of using "cellspacing" to control white spaces between cells:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Cell Spacing</title>
</head>
<body>
<h4>cellspacing="0"</h4>
<table border="8" frame="hsides" cellspacing="0">
<tr><td>Description</td><td>Qty</td><td>Price</td></tr>
<tr><td>Email Account</td><td>10</td><td>$9.90</td></tr>
<tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr>
<tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr>
</table>
<h4>cellspacing="8"</h4>
<table border="8" frame="hsides" cellspacing="8">
<tr><td>Description</td><td>Qty</td><td>Price</td></tr>
<tr><td>Email Account</td><td>10</td><td>$9.90</td></tr>
<tr><td>FYIcenter.com Ad</td><td>1</td><td>$99.00</td></tr>
<tr><td>1-year Access</td><td>1</td><td>$199.00</td></tr>
</table>
</body>
</html>
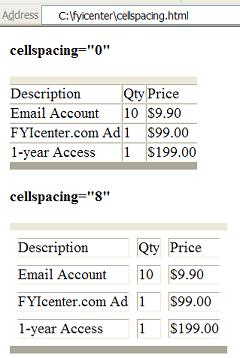
If you save the above document as cellspacing.html, and view it with
Internet Explorer, you will see that one table is displayed with no cell spacing
and one table displayed with 8 pixels of cell spacing as shown below:

(Continued on next topic...)
- What Is a "table" Tag/Element?
- What Is a "tr" Tag/Element?
- What Is a "td" Tag/Element?
- What Are the Attributes of a "table" Element?
- How To Create Table Borders?
- How To Turn On Some Parts of Table Outer Borders?
- How To Control White Spaces between Table Cells?
- How To Control Padding Spaces within a Table Cell?
- How To Control Table Widths?
- What Happens If One Row Has Missing Columns?
- How To Control Horizontal Alignment in Table Cells?
- How To Control Vertical Alignment?
- How To Add Column Headers to a Table?
- What Is a "caption" Tag/Element?
- How To Merge Cells in a Row?
- How To Merge Cells in a Column?
- How To Create Nested Tables?
|