|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Specifying Content Box Size of a Block Element
By: FYICenter.com
(Continued from previous topic...)
Hot To Specify the Content Box Size of a Block Element?
If you want to control the size of the content box of a block element,
you can use the "width" and "height" properties as shown below:
- {width: 300px} - Specifies the content box to be 300px wide.
- {height: 200px} - Specifies the content box to be 200px high.
The HTML and CSS document below shows you a good example of how to specify content box size
of on a <P> tag:
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 425px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#box {width: 300px; height: 200px;
background-color: #ddddff}
TD.legend {height: 29px; background-color: #ffffff}
TD.legend#content {height: 200px}
</style>
</head><body><div class="page">
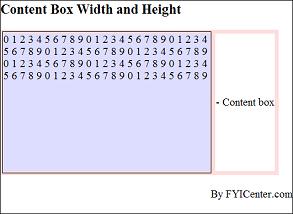
<H1>Content Box Width and Height</H1>
<table id=out><tr>
<td id=box><p id=box><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p></td>
<td><table>
<tr><td class=legend id=content>- Content box</td></tr>
</table></td>
</tr></table>
<p align="right">By FYICenter.com</p>
<div></body></html>
Save this document as contentBox.html, and view it with a browser,
you should see the content box being formatted as 300x200 pixels as shown below:

(Continued on next topic...)
- What Is the HTML Element Formatting Model?
- What Are the Formatting Behaviors of HTML Elements?
- What Is a Block Element?
- What Is an Inline Element?
- What Is a Floating Element?
- Hot To Specify the Content Box Size of a Block Element?
- Hot To Specify Padding Spaces of a Block Element?
- Hot To Test Padding Spaces on All 4 Sides?
- How To Specify Borders of a Block Element?
- Hot To Test Borders with Different Widths, Styles, and Colors?
- How To Specify Margin Spaces of a Block Element?
- How To Test Margin Spaces on All 4 Sides?
- How To Specify the Color of the Margin Area?
- How To Specify the Color of the Padding Area?
- What Are the Background Properties of a Block Element?
- How To Set Background to Transparent or Non-transparent?
- How To Add Images to Backgrounds?
- What Is the Text Paragraph Formatting Model?
- How In-Line Elements Are Mixed in Text Lines?
- How In-line Elements Affect Line Box Heights?
- Is FORM a Block Element?
|