|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Mixing In-Line Elements in Text Lines
By: FYICenter.com
(Continued from previous topic...)
How In-Line Elements Are Mixed in Text Lines?
If an in-line element is mixed in a text line, it will be placed immediately
after the preceding character. The vertical position of the in-line element
will be determined by its vertical alignment style property, vertical-align,
as shown in the following tutorial exercise:
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 425px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#box {width: 300px; height: 300px;
font-size: 14px;
line-height: 30px;
background-color: #ddddff}
STRONG {font-size: 30px;
line-height: 60px;
background-color: #ffffff}
EM {font-size: 30px;
line-height: 60px;
vertical-align: top;
background-color: #ffffff}
TD.legend#w30 {height: 30px; background-color: #ffffff}
TD.legend#w60 {height: 60px; background-color: #ffffff}
TD.legend#g30 {height: 30px; background-color: #dddddd}
TD.legend#g60 {height: 60px; background-color: #dddddd}
</style>
</head><body><div class="page">
<H1>Text Paragraph with In-line Elements</H1>
<table id=out><tr>
<td id=box><p id=box>
Welcome to <strong>FYIcenter</strong>.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to <em>FYIcenter</em>.com to share with others.
Remember to tell your friends about FYIcenter.com.
</p></td>
<td valign=top><table cellpadding=0 cellspacing=0>
<tr><td class=legend id=g60>- line 1</td></tr>
<tr><td class=legend id=w30>- line 2</td></tr>
<tr><td class=legend id=g30>- line 3</td></tr>
<tr><td class=legend id=w60>- line 4</td></tr>
<tr><td class=legend id=g30>- line 5</td></tr>
<tr><td class=legend id=w30>- line 6</td></tr>
</table></td>
</tr></table>
<p align="right">By FYIcenter.com</p>
<div></body></html>
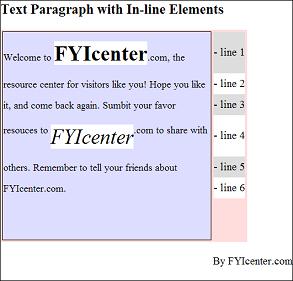
Save this document as inLineElements.html, and view it with a browser,
you will see that in-line elements are vertically aligned at the bottom.
If the in-line element is a text string, its line-height specifies the full height
including margins. See the following image for details:

(Continued on next topic...)
- What Is the HTML Element Formatting Model?
- What Are the Formatting Behaviors of HTML Elements?
- What Is a Block Element?
- What Is an Inline Element?
- What Is a Floating Element?
- Hot To Specify the Content Box Size of a Block Element?
- Hot To Specify Padding Spaces of a Block Element?
- Hot To Test Padding Spaces on All 4 Sides?
- How To Specify Borders of a Block Element?
- Hot To Test Borders with Different Widths, Styles, and Colors?
- How To Specify Margin Spaces of a Block Element?
- How To Test Margin Spaces on All 4 Sides?
- How To Specify the Color of the Margin Area?
- How To Specify the Color of the Padding Area?
- What Are the Background Properties of a Block Element?
- How To Set Background to Transparent or Non-transparent?
- How To Add Images to Backgrounds?
- What Is the Text Paragraph Formatting Model?
- How In-Line Elements Are Mixed in Text Lines?
- How In-line Elements Affect Line Box Heights?
- Is FORM a Block Element?
|