|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Setting Background to Transparent
By: FYICenter.com
(Continued from previous topic...)
How To Set Background to Transparent or Non-transparent?
If you want to set the background of a block element to be transparent or non-transparent,
you can use the background-color style property as shown below:
- {background-color: transparent} - Sets background to be transparent.
- {background-color: #ddddff} - Sets background to be non-transparent with a light blue color.
The following tutorial exercise shows you a comparison of transparent and non-transparent
backgrounds:
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 450px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#one {width: 180px; height: 300px;
margin: 10px 10px 10px 10px;
background-color: transparent}
P#two {width: 180px; height: 300px;
margin: 10px 10px 10px 10px;
background-color: #ddddff}
</style>
</head><body><div class="page">
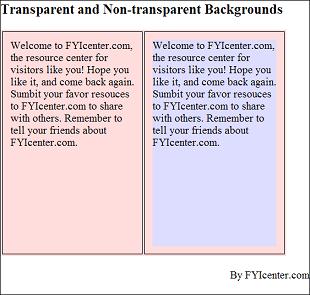
<H1>Transparent and Non-transparent Backgrounds</H1>
<table id=out><tr>
<td id=box><p id=one>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
Remember to tell your friends about FYIcenter.com.
</p></td>
<td id=box><p id=two>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
Remember to tell your friends about FYIcenter.com.
</p></td>
</tr></table>
<p align="right">By FYIcenter.com</p>
<div></body></html>
This HTML and CSS document will be displayed as:

(Continued on next topic...)
- What Is the HTML Element Formatting Model?
- What Are the Formatting Behaviors of HTML Elements?
- What Is a Block Element?
- What Is an Inline Element?
- What Is a Floating Element?
- Hot To Specify the Content Box Size of a Block Element?
- Hot To Specify Padding Spaces of a Block Element?
- Hot To Test Padding Spaces on All 4 Sides?
- How To Specify Borders of a Block Element?
- Hot To Test Borders with Different Widths, Styles, and Colors?
- How To Specify Margin Spaces of a Block Element?
- How To Test Margin Spaces on All 4 Sides?
- How To Specify the Color of the Margin Area?
- How To Specify the Color of the Padding Area?
- What Are the Background Properties of a Block Element?
- How To Set Background to Transparent or Non-transparent?
- How To Add Images to Backgrounds?
- What Is the Text Paragraph Formatting Model?
- How In-Line Elements Are Mixed in Text Lines?
- How In-line Elements Affect Line Box Heights?
- Is FORM a Block Element?
|