|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Understanding Multiple Element Formatting Rules
By: FYICenter.com
Part:
1
2
3
4
5
6
7
(Continued from previous part...)
How Floating Elements Are Formatted?
A floating element is a block element or in-line element being specified with the "float" style property.
If "float: left" is specified, a floating element will be formatted at the left margin of the parent element.
The current block and sub sequent blocks will be floated on the right side of this floating element.
If "float: right" is specified, a floating element will be formatted at the left margin of the parent element.
The current block and sub sequent blocks will be floated on the right side of this floating element.
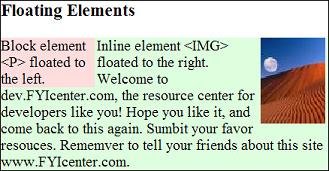
Below is a good example of a floating block element and a floating inline element:
<html><head>
<style type="text/css">
DIV.page {width: 350px; border: 1px solid black}
P {margin: 0px}
P#p1 {float: left; width: 100px}
P#p1 {background-color: #ffdddd}
P#p2 {background-color: #ddffdd}
IMG#icon {float: right}
</style>
</head><body><div class="page">
<H3>Floating Elements</H3>
<p id=p1>Block element <P> floated to the left.</p>
<p id=p2><img id=icon src=moonrise.jpg>
Inline element <IMG> floated to the right.
Welcome to dev.FYIcenter.com, the resource
center for developers like you! Hope you like it,
and come back to this again. Submit your favor resources.
Remember to tell your friends about this site
www.FYIcenter.com.</p>
<div></body></html>
Save this document as floatingElements.html, and view it with a browser,
you will see something like this:

Why Is the Top Margin Not Showing?
If you are expecting a top margin to show up, and it is not showing up,
it's probably because of the vertical margins collapsed due the following rules:
- Between two block elements - The bottom margin of the upper element and the top margin
of the lower element are collapsed into one. The taller element wins. One margin will not show up.
- Between a parent element and a child element - The top padding of the parent element and
the top margin of the child element are collapsed into one. The taller element wins. The padding or the margin will not show up.
How Are Vertical Margins between Two Block Elements Collapsed?
The margins between two block elements will be collapsed into one margin.
The taller margin stays. And the shorter margin disappears.
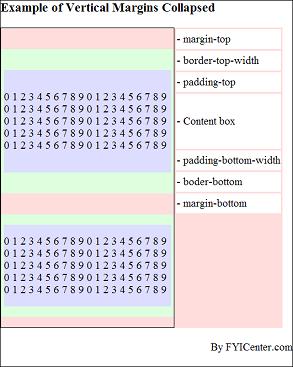
The tutorial HTML and CSS document below shows a good example:
<html><head>
<style type="text/css">
DIV.page {width: 425px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#hi {width: 250px; background-color: #ddddff;
margin-top: 30px;
border-top-width: 30px;
padding-top: 30px;
padding-bottom: 30px;
border-bottom-width: 30px;
margin-bottom: 30px;
border-color: #ddffdd;
border-style: solid}
P#low {width: 250px; background-color: #ddddff;
margin-top: 15px;
border-top-width: 15px;
padding-top: 15px;
padding-bottom: 15px;
border-bottom-width: 15px;
margin-bottom: 15px;
border-color: #ddffdd;
border-style: solid}
TD.legend {height: 29px; background-color: #ffffff}
TD.legend#content {height: 80px}
</style>
</head><body><div class="page">
<h3>Example of Vertical Margins Collapsed</h3>
<table id=out cellpadding=0 cellspacing=0><tr>
<td id=box><p id=hi><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p>
<p id=low><script language="JavaScript">
for (i=0; i<10; i++) {
for (j=0; j<10; j++) {
document.write(j+' ');
}
}
</script></p></td>
<td valign=top><table>
<tr><td class=legend>- margin-top</td></tr>
<tr><td class=legend>- border-top-width</td></tr>
<tr><td class=legend>- padding-top</td></tr>
<tr><td class=legend id=content>- Content box</td></tr>
<tr><td class=legend>- padding-bottom-width</td></tr>
<tr><td class=legend>- boder-bottom</td></tr>
<tr><td class=legend>- margin-bottom</td></tr>
</table></td>
</tr></table>
<p align="right">By FYICenter.com</p>
<div></body></html>
Save this document as TwoBlockMargins.html, and view it with a browser,
you will see the top margin of the lower block collapsed into the bottom margin of the upper block:

(Continued on next part...)
Part:
1
2
3
4
5
6
7
|