|
Home >> Tutorials/FAQs >> CSS Tutorials >> Index
CSS Tutorials - Understanding Multiple Element Formatting Rules
By: FYICenter.com
Part:
1
2
3
4
5
6
7
(Continued from previous part...)
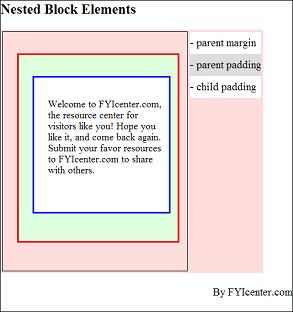
How Nested Block Elements Are Formatted?
If a block element is nested in another block element, the inner block, child block,
will be formatted as the content box of the outer block, parent block.
The HTML and CSS document below shows you how nested block elements are formatted:
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 425px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
DIV#parent {width: 230px; height: 230px;
margin: 30px 10px 40px 20px;
border: thin solid red;
padding: 30px 10px 40px 20px;
background-color: #ddffdd}
P#child {width: 200px; height: 200px;
border: thin solid blue;
padding: 30px 10px 40px 20px;
font-size: 14px;
background-color: #ffffff}
TD.legend#w30 {height: 32px; background-color: #ffffff}
TD.legend#g30 {height: 32px; background-color: #dddddd}
</style>
</head><body><div class="page">
<H1>Nested Block Elements</H1>
<table id=out><tr>
<td id=box><div id=parent><p id=child>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
</p></div></td>
<td valign=top><table cellpadding=0 cellspacing=0>
<tr><td class=legend id=w30>- parent margin</td></tr>
<tr><td class=legend id=g30>- parent padding</td></tr>
<tr><td class=legend id=w30>- child padding</td></tr>
</table></td>
</tr></table>
<p align="right">By FYIcenter.com</p>
<div></body></html>
Save this document as nestedBlocks.html, and view it with a browser,
you will see how nested block elements are formatted:

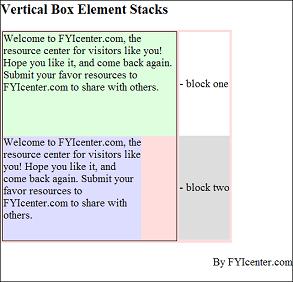
How Two Block Elements Are Formatted as a Stack?
If two block elements are coded next to each other, they will be formatted
as a vertical stack of two boxes.
The HTML and CSS document below shows you a stack of two block elements:
<html><head>
<style type="text/css">
H1 {font-size: 20px}
DIV.page {width: 425px; border: 1px solid black}
TABLE#out {background-color: #ffdddd}
TD#box {border: 1px solid black}
P#one {width: 250px; height: 150px; margin: 0px;
background-color: #ddffdd}
P#two {width: 200px; height: 150px; margin: 0px;
background-color: #ddddff}
TD.legend#w150 {height: 150px; background-color: #ffffff}
TD.legend#g150 {height: 150px; background-color: #dddddd}
</style>
</head><body><div class="page">
<H1>Vertical Box Element Stacks</H1>
<table id=out><tr>
<td id=box><p id=one>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
</p><p id=two>
Welcome to FYIcenter.com, the resource
center for visitors like you! Hope you like it,
and come back again. Submit your favor resources
to FYIcenter.com to share with others.
</p></td>
<td valign=top><table cellpadding=0 cellspacing=0>
<tr><td class=legend id=w150>- block one</td></tr>
<tr><td class=legend id=g150>- block two</td></tr>
</table></td>
</tr></table>
<p align="right">By FYIcenter.com</p>
<div></body></html>
Save this document as blockStack.html, and view it with a browser,
you will see how blocks are stacked together:

(Continued on next part...)
Part:
1
2
3
4
5
6
7
|