|
Home >> FAQs/Tutorials >> XHTML Tutorials and Tips >> Index
XHTML Tutorial - Using "div" Elements with CSS Properties
(Continued from previous topic...)
How To Use "div" Elements to Change CSS Properties?
As elements containers, "div" elements are perfect places to set CSS properties
which will be applied to all elements in the container. Here is a tutorial
example of how to set CSS properties on "div" elements:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>DIV Elements with CSS Properties</title>
</head>
<body>
<div>
<h4>XHTML Interview Questions</h4>
<div style="background-color: #eeeeee; padding: 4px;
font-style: italic; font-weight: bold">
Q: What is the number one advantage of using XHTML?
</div>
<div style="background-color: #ffeeff;
padding: 4px 4px 4px 20px;">
A: XHTML documents are well-formed XML documents.
This allows your documents to be processed by any XML
applications.</div>
<div style="background-color: #eeeeee; padding: 4px;
font-style: italic; font-weight: bold">
Q: What is most difficult part when converting
a HTML document into an XHTML document?</div>
<div style="background-color: #ffeeff;
padding: 4px 4px 4px 20px;">
A: The most difficult part is to make all elements
are closed. XML documents requires that all elements
must be closed with closing tags or with the extra "/"
at the end of the opening tag.</div>
</body>
</html>
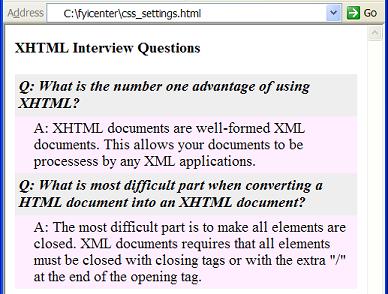
If you save the above document as css_settings.html and view it
with Internet Explorer, you will see that CSS properties are
specified for different "div" elements as shown below:

(Continued on next topic...)
- What Is a "div" Tag/Element?
- How To Use "div" Elements to Change CSS Properties?
- Can "div" Elements Be Nested?
- Can "div" Elements Be Floated?
- What Is a "span" Tag/Element?
- How To Change Text Fonts for Some Parts of a Paragraph?
|