|
Home >> FAQs/Tutorials >> XHTML Tutorials and Tips >> Index
XHTML Tutorial - Controlling Line Breaks in a Paragraph
(Continued from previous topic...)
How To Control Line Breaks in a Paragraph?
By default line breaks within a paragraph are controlled by the browser.
Lines will be wrapped at the right edge of the display area of the paragraph.
If you want to force a line break in middle of a line, you can use the
"br" elements.
Below is a good tutorial example of using "br" elements:
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Line Breaks in a Paragraph</title>
</head>
<body>
<p>I love the way you look at me,<br/>
Your eyes so bright and blue.<br/>
I love the way you kiss me,<br/>
Your lips so soft and smooth.</p>
</body>
</html>
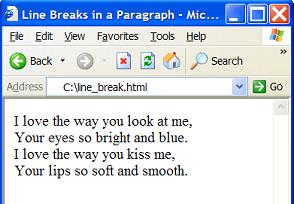
If you save the above document as line_break.html, and view it with
Internet Explorer, you will see that the paragraph is broken in
multiple lines as shown below:

(Continued on next topic...)
- What Is the "body" Tag/Element?
- What Is Wrong with My "body" Elements?
- What Elements Are Allowed as Body Sub-Elements?
- What Attributes Are Allowed in the Body Element?
- What Is a "p" Tag/Element?
- Can I Mix Images with Text in a Paragraph?
- How To Control Line Breaks in a Paragraph?
- How To Highlight One Part of a Paragraph?
- How To Get Extra Space between Paragraphs?
- What Is Wrong with My "p" Elements?
- What Is a "pre" Tag/Element?
- Are Tab Characters Preserved in a "pre" Element?
- Can Images Be Included in "pre" Elements?
- What Is a "blockquote" Tag/Element?
- Can "blockquote" Elements Be Nested?
- What Are Heading Tags/Elements?
- What Are "hr" Tags/Elements?
- What Are Other Block Elements?
|