HTML 'h1' - Heading Tags/Elements
What Are Heading Tags/Elements?
✍: FYIcenter.com
![]() Heading elements are block level elements that can be used directly as
a sub-element in the body element. You can use heading elements to specify
heading in different sizes.
Here are basic rules about heading elements:
Heading elements are block level elements that can be used directly as
a sub-element in the body element. You can use heading elements to specify
heading in different sizes.
Here are basic rules about heading elements:
- There are 6 heading elements, named as "h1", "h2", "h3", "h4", "h5", and "h6".
- Heading elements are mixed content elements.
- Heading elements can have empty contents.
- Heading elements can have PCDATA as contents.
- Heading elements can have in-line elements as contents.
- Heading elements can not have block elements as contents.
- Heading elements are block elements. They can not be used as in-line elements.
- Browsers display different heading elements with different font sizes. "h1" element will be displayed with a larger font size, and "h6" with smaller font size.
Here is a good example of heading elements:
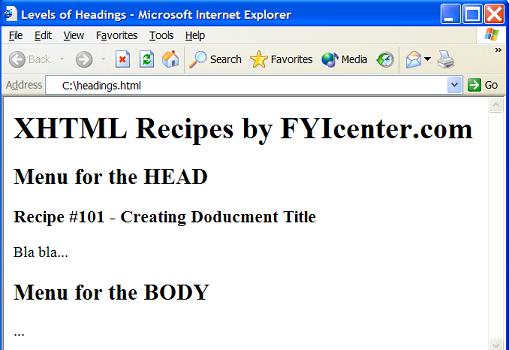
<?xml version="1.0" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Levels of Headings</title> </head> <body> <h1>XHTML Recipes by FYIcenter.com</h1> <h2>Menu for the HEAD</h2> <h3>Recipe #101 - Creating Document Title</h3> <p>Bla bla...</p> <h2>Menu for the BODY</h2> <p>...</p> </body> </html>
If you save the above document as headings.html, and view it with Internet Explorer, you will see that 3 levels of headings as shown below:

⇐ Nested HTML 'blockquote' Elements
2023-08-03, 1155🔥, 0💬